Images & Graphics¶
Until now, we have only been using solid colors to fill shapes. However, you can also use images or bitmaps as a fill pattern.
There are three steps required to achieve this:
- Loading the image from disk into memory.
- Uploading the texture to the GPU.
- Creating a
VGPaintfrom the texture that can be used as a fill pattern.
Loading Images¶
The first step is to load the image from disk into memory. This can be done with the Texture2D class.
In the Vector Graphics API, only RGBA (4-channel) images are supported. The last parameter is a boolean that indicates whether the image should be flipped vertically. This is required because OpenGL and the Vector Graphics API use different coordinate systems.
Uploading the Texture¶
The next step is to upload the texture to the GPU.
Note that there are two optional arguments that can be passed to this method:
-
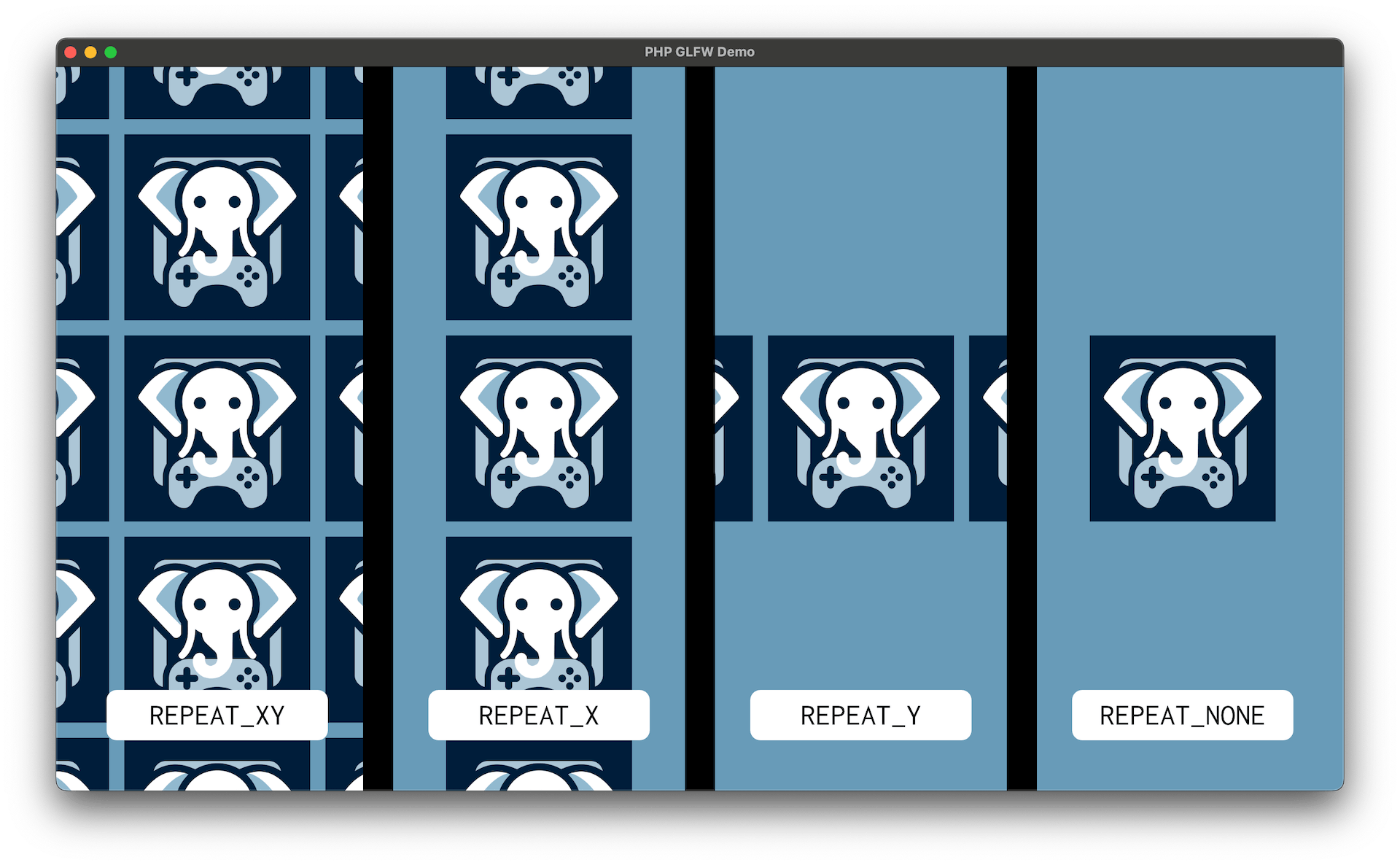
Repeat Mode: This can be either
VGImage::REPEAT_XY,VGImage::REPEAT_X,VGImage::REPEAT_Y, orVGImage::REPEAT_NONE. This controls how the image is repeated when the shape is larger than the image. The default isVGImage::REPEAT_NONE.
-
Filter Mode: This can be either
VGImage::FILTER_LINEARorVGImage::FILTER_NEAREST. This controls how the image is filtered when it is scaled. The default isVGImage::FILTER_LINEAR.
A complete function call would look like this:
Creating a Paint¶
The final step is to create a paint from the image. The paint is defined in global space and can be used to fill or stroke any shape.
The makePaint method takes six arguments:
- x: The x-coordinate of the top left corner of the paint.
- y: The y-coordinate of the top left corner of the paint.
- width: The width of the paint.
- height: The height of the paint.
- angle: The angle of the paint in radians. (The rotation is around the top left corner of the paint.)
- alpha: The alpha value of the paint.
Using the Paint¶
The paint can now be used to fill or stroke any shape.

In Global Space?¶
The paint is defined in global space, meaning it will NOT be affected by the shape it is used to fill. This might seem counterintuitive at first.
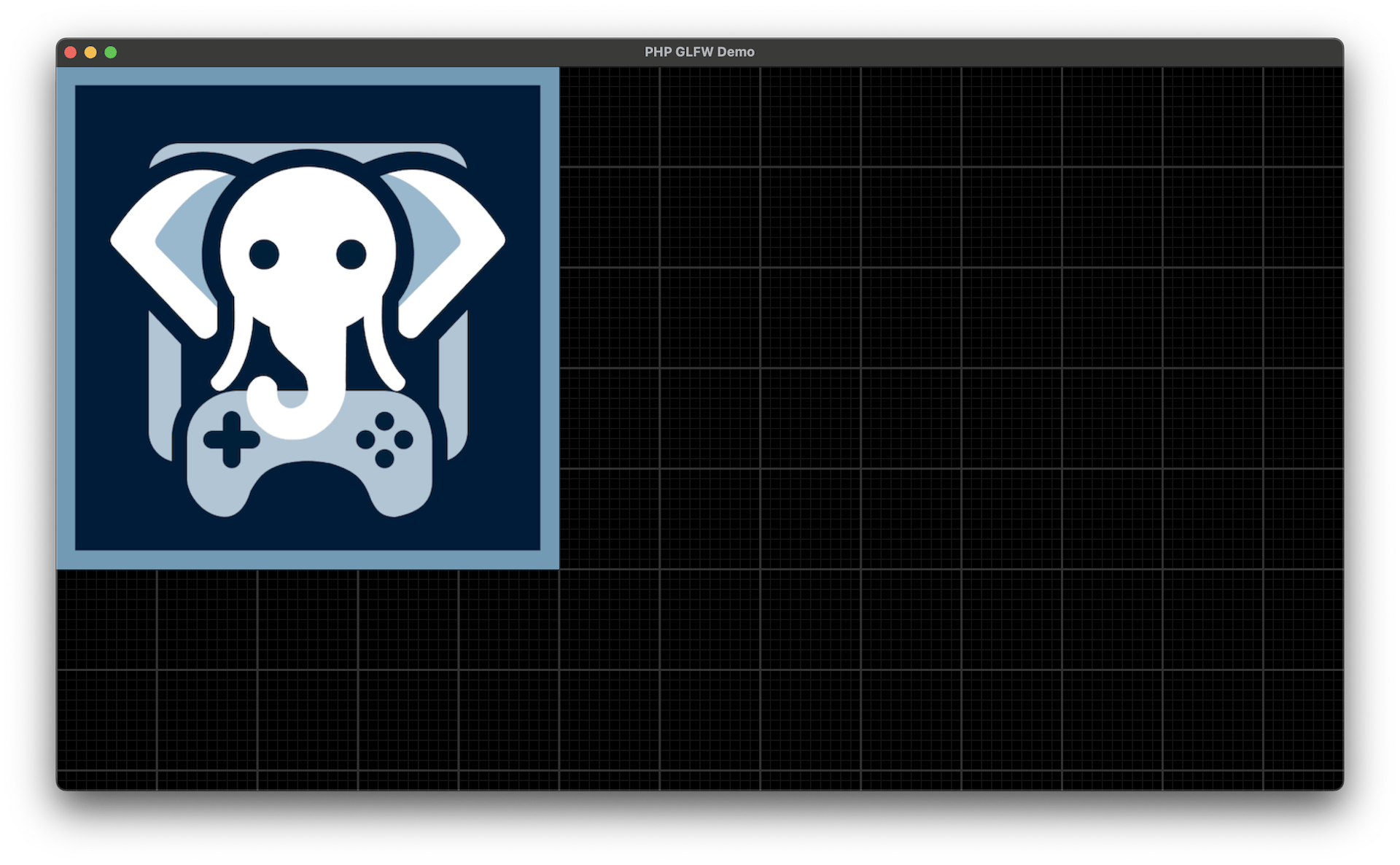
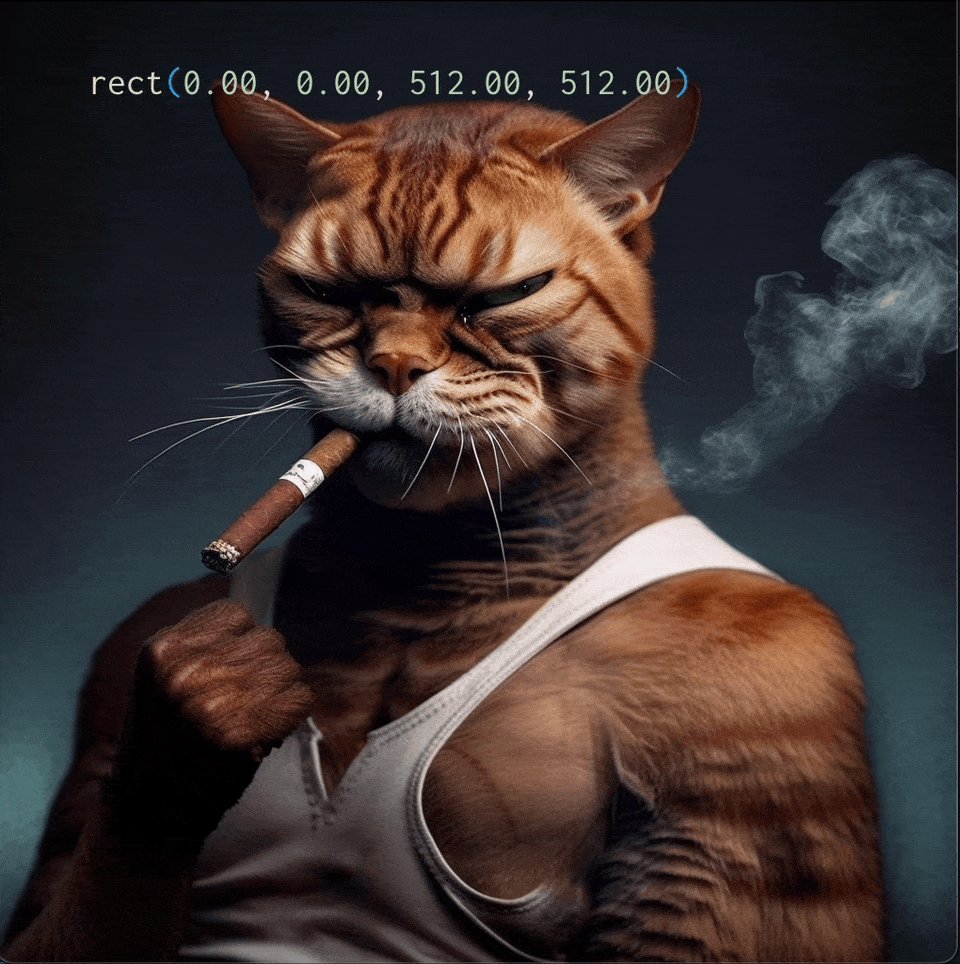
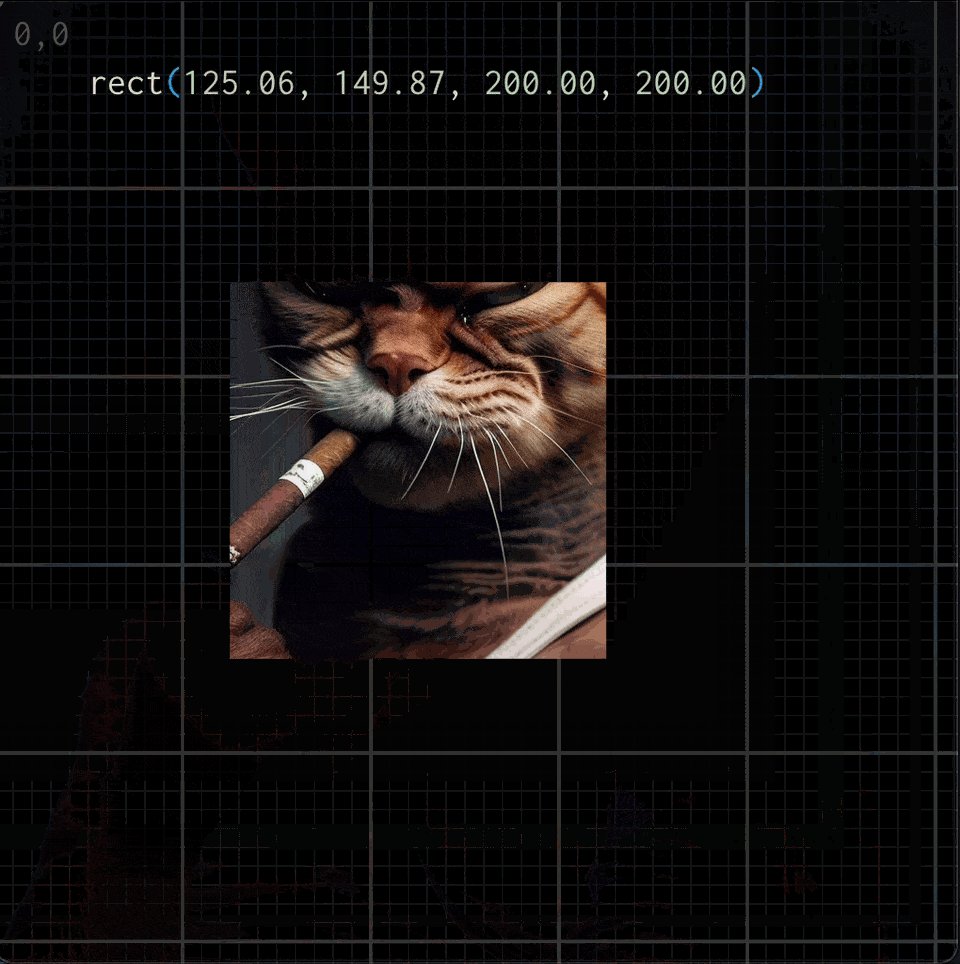
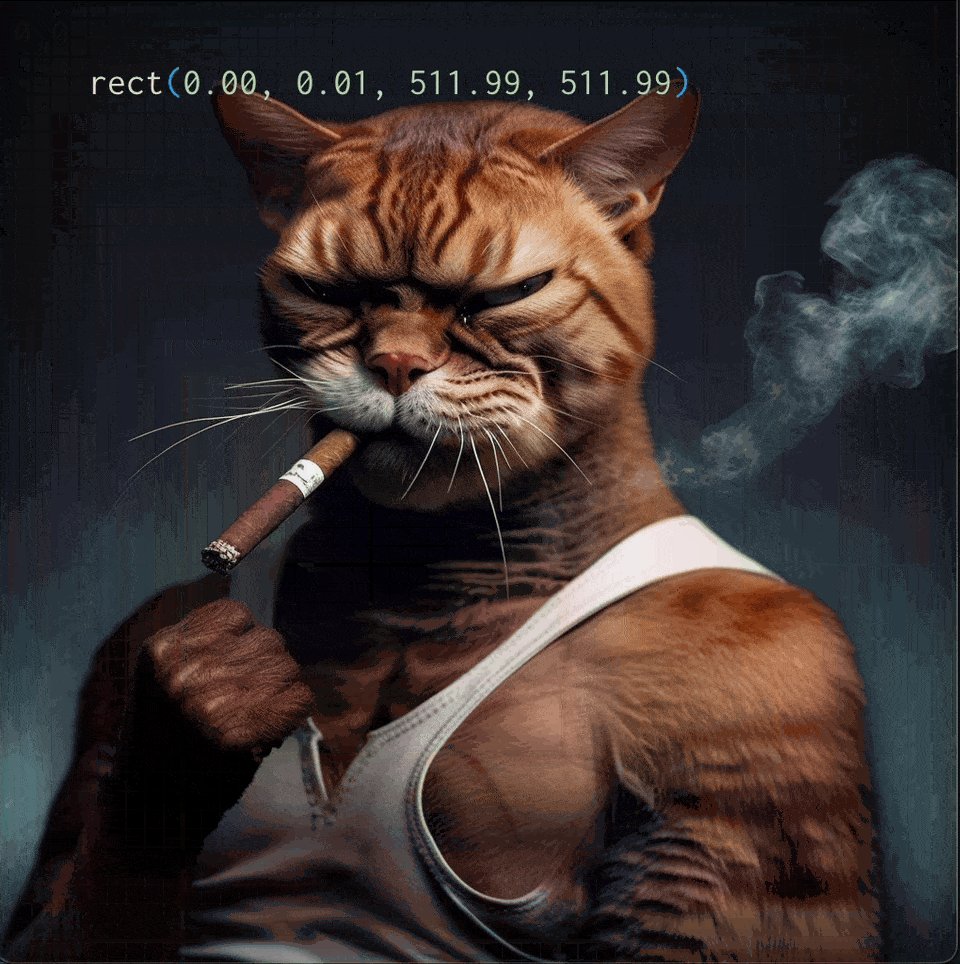
A simple example to visualize this is to create a paint that covers the entire screen and then draw a rectangle in the middle of the screen with that paint.

$paint = $myImage->makePaint(0, 0, 512, 512);
$vg->beginPath();
$vg->rect(100, 100, 200, 200);
$vg->fillPaint($paint);
$vg->fill();
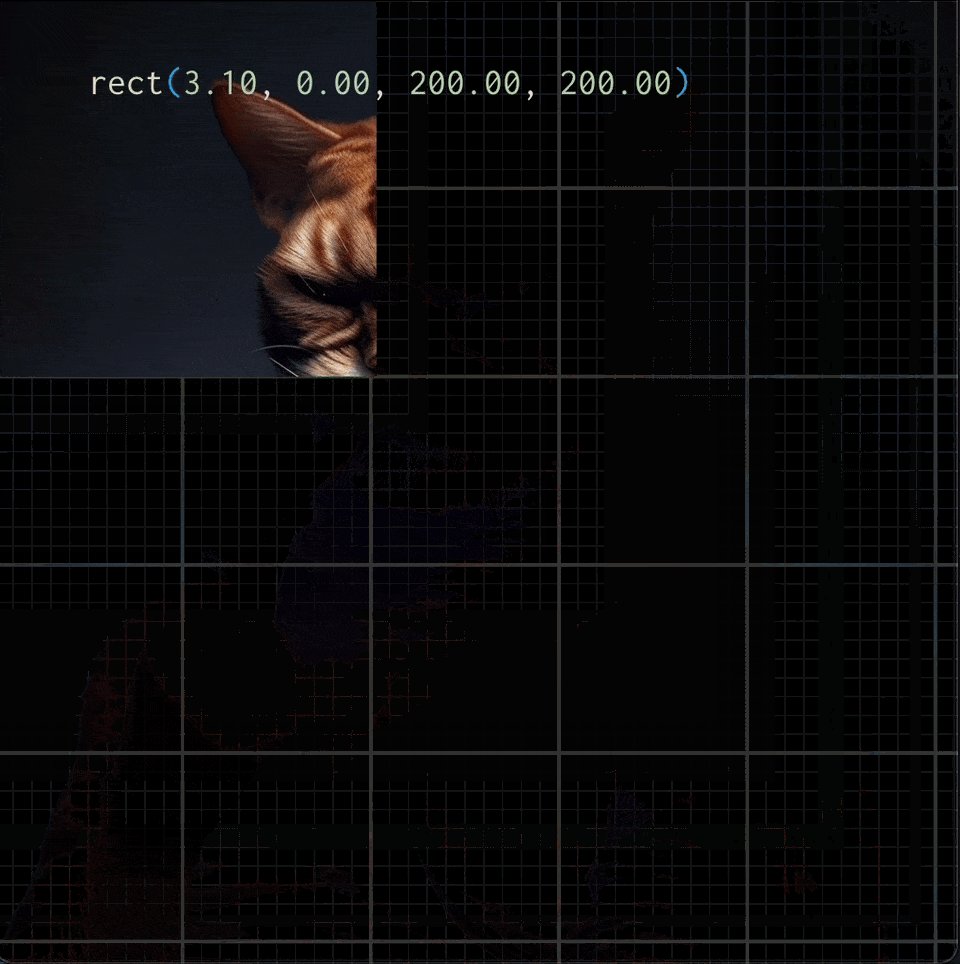
Scaling a Paint¶
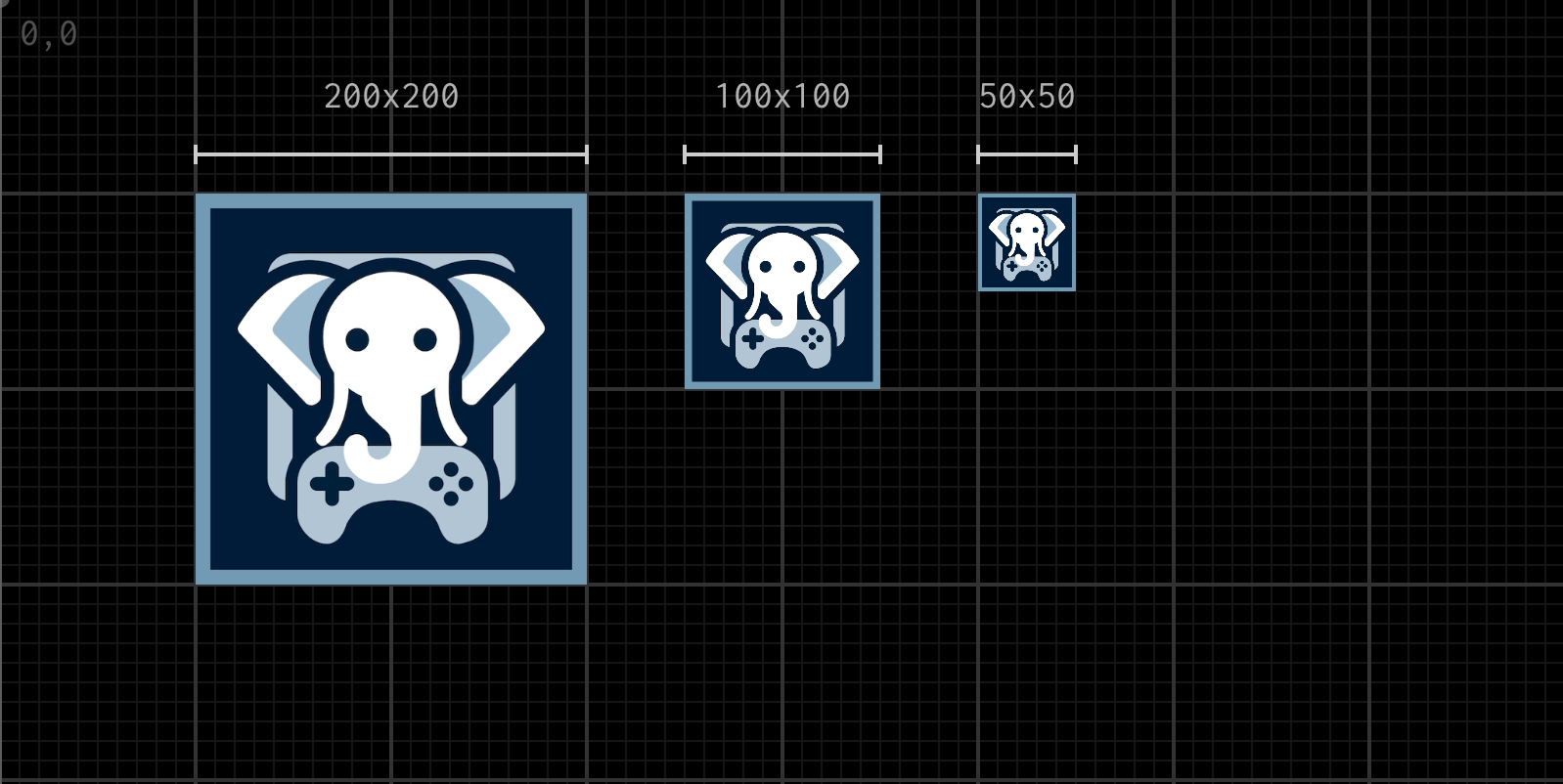
If you are now confused about how to set the size of an image, this is controlled by the parameters passed to makePaint. The width and height parameters define the size of the paint in global space.

A quick example:
$vg->beginPath();
$vg->rect(100, 100, 200, 200);
$paint = $myImage->makePaint(100, 100, 200, 200);
$vg->fillPaint($paint);
$vg->fill();
// slightly smaller
$vg->beginPath();
$vg->rect(350, 100, 100, 100);
$paint = $myImage->makePaint(350, 100, 100, 100);
$vg->fillPaint($paint);
$vg->fill();
// even smaller
$vg->beginPath();
$vg->rect(500, 100, 50, 50);
$paint = $myImage->makePaint(500, 100, 50, 50);
$vg->fillPaint($paint);
$vg->fill();
Preexisting Images (Context Sharing)¶
If you have a texture that is already uploaded to the GPU, you can create an image from it that can be used as a paint.