Filling and Stroking¶
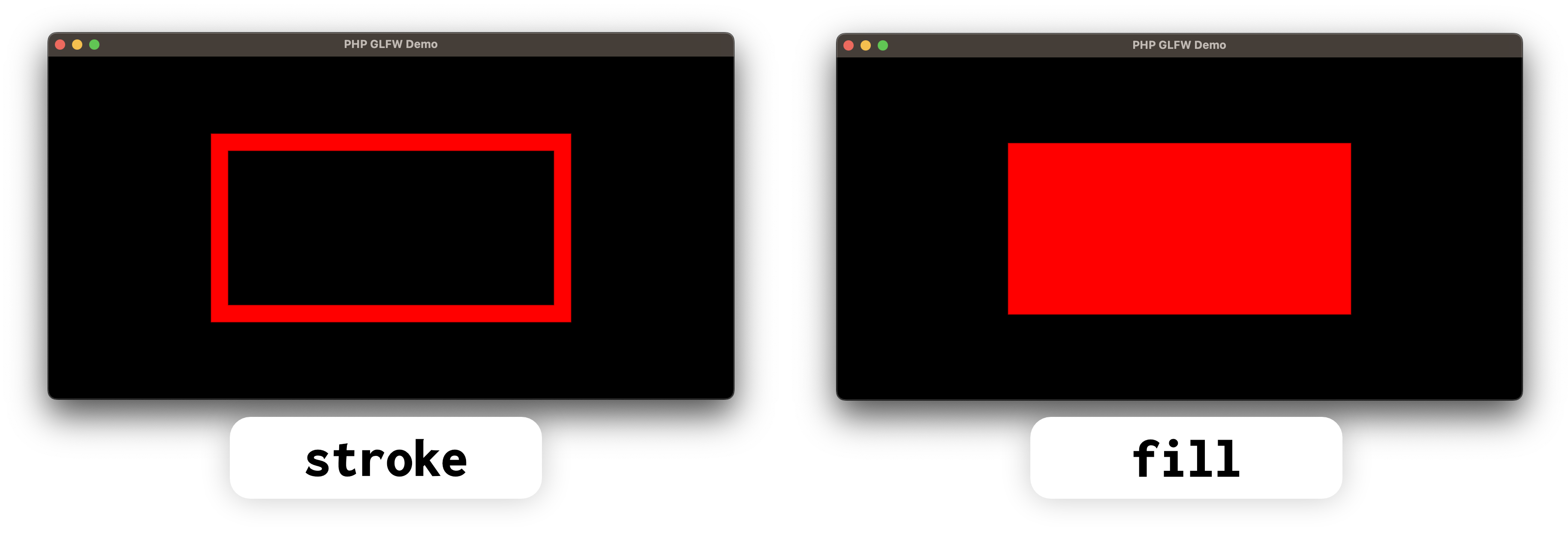
In the PHP-GLFW vector graphics context, shapes can be rendered on-screen using two methods: filling and stroking.
-
Filling a shape colors its entire interior area. When you fill a shape, like a circle, the entire circle is covered with the fill color.
-
Stroking a shape outlines it without filling the interior. Stroking a circle, for example, results in just the circle's edge being drawn, using the stroke color.

Filling and Stroking Together¶
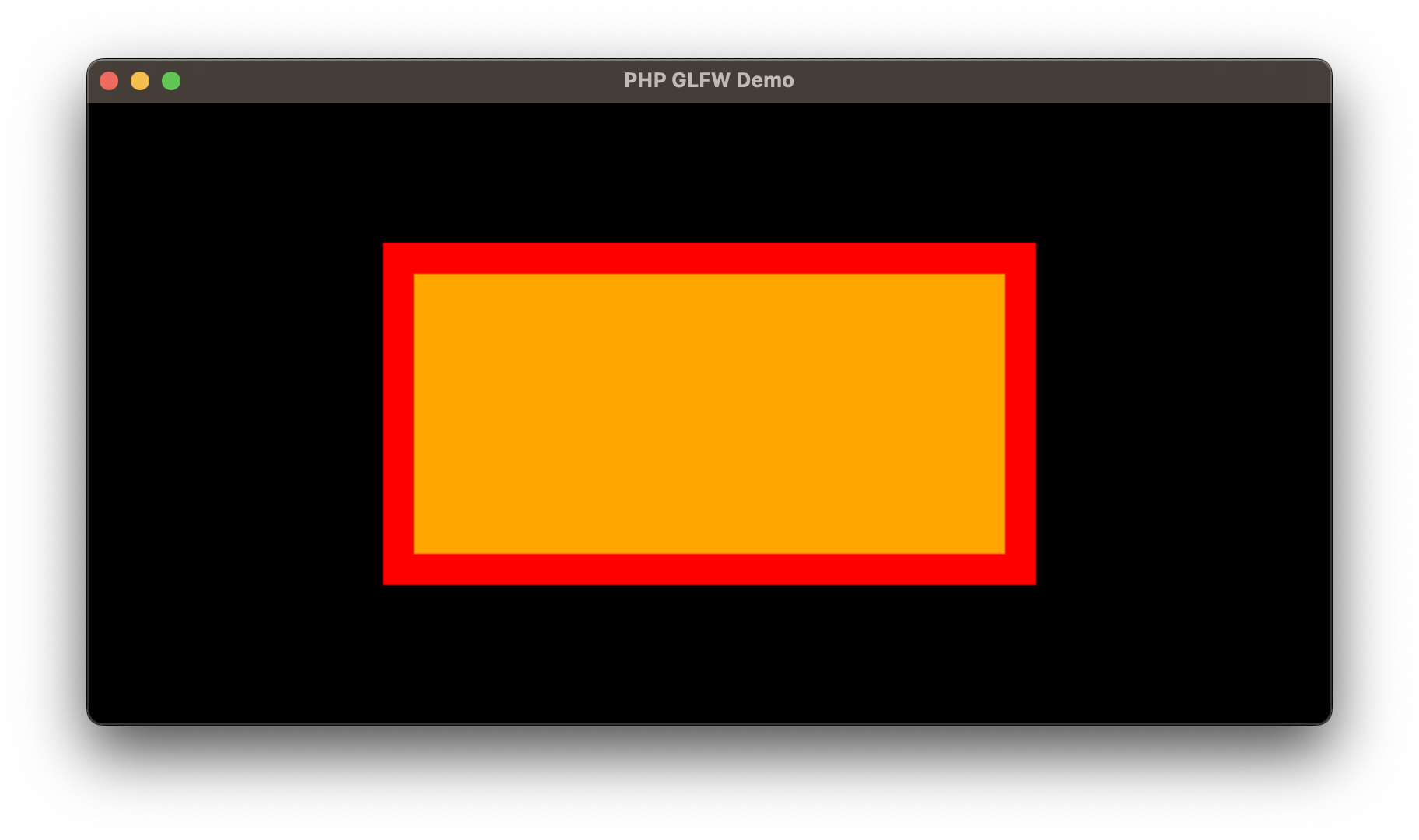
These two methods can be used together to create borders and outlines for shapes.

$vg->beginPath();
$vg->rect(200, 100, 400, 200);
$vg->fillColor(VGColor::orange());
$vg->strokeColor(VGColor::red());
$vg->strokeWidth(20);
$vg->fill();
$vg->stroke();
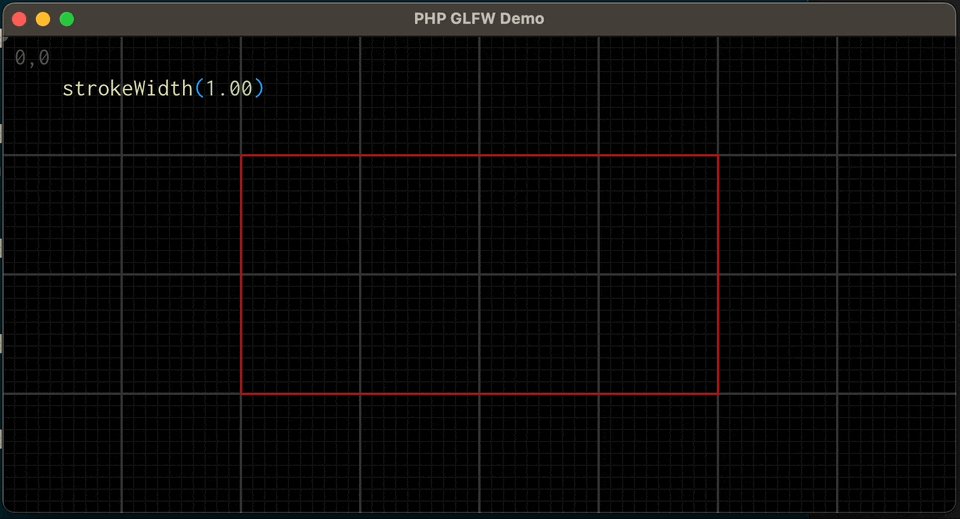
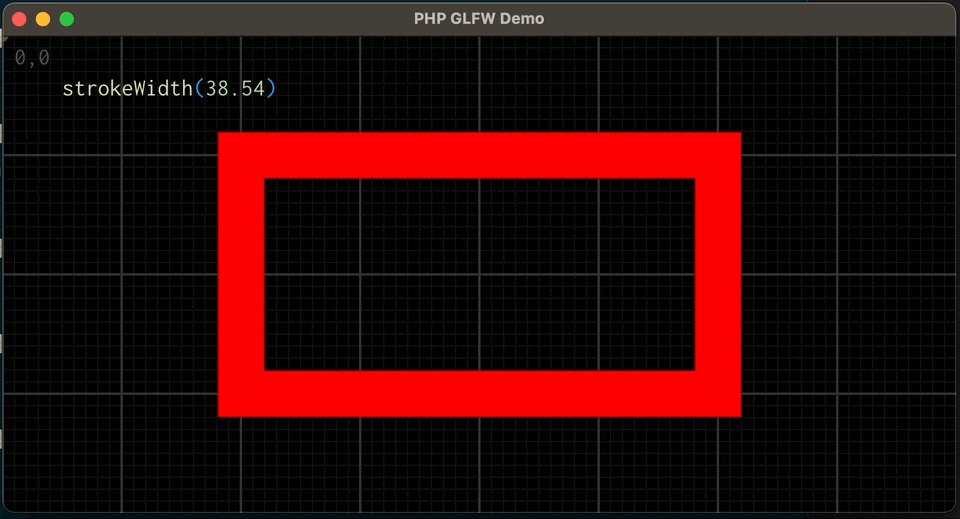
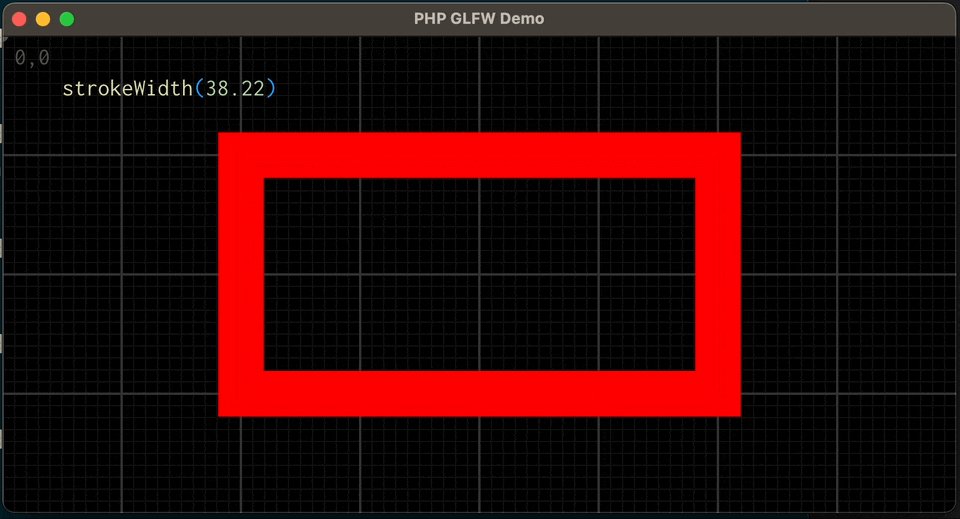
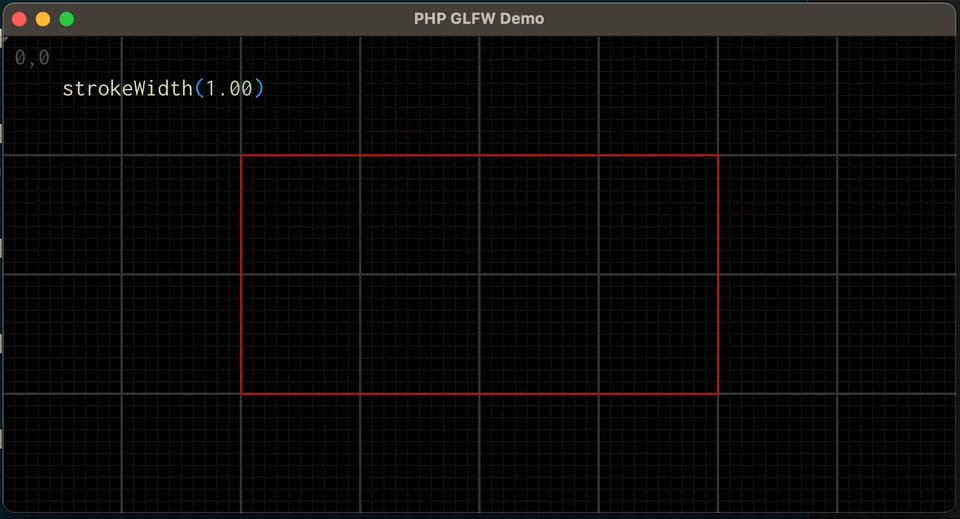
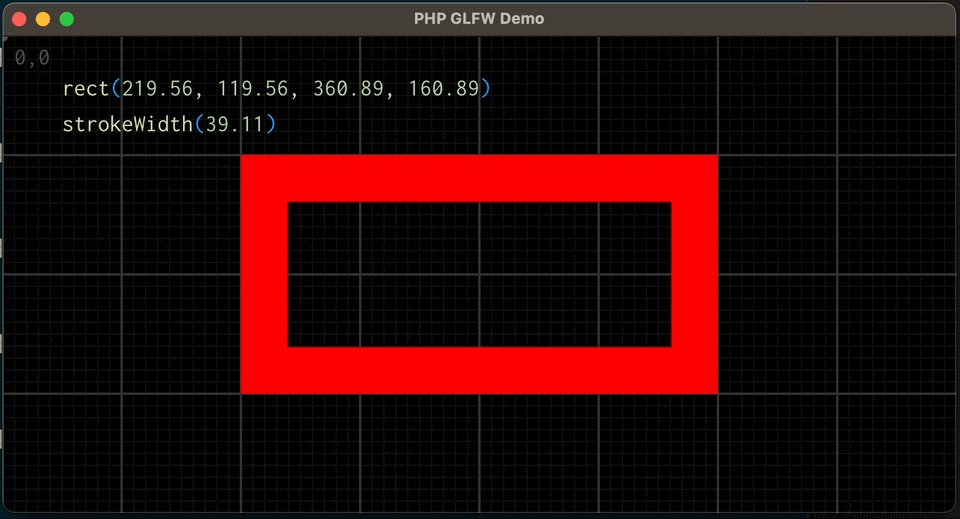
Stroke Width¶
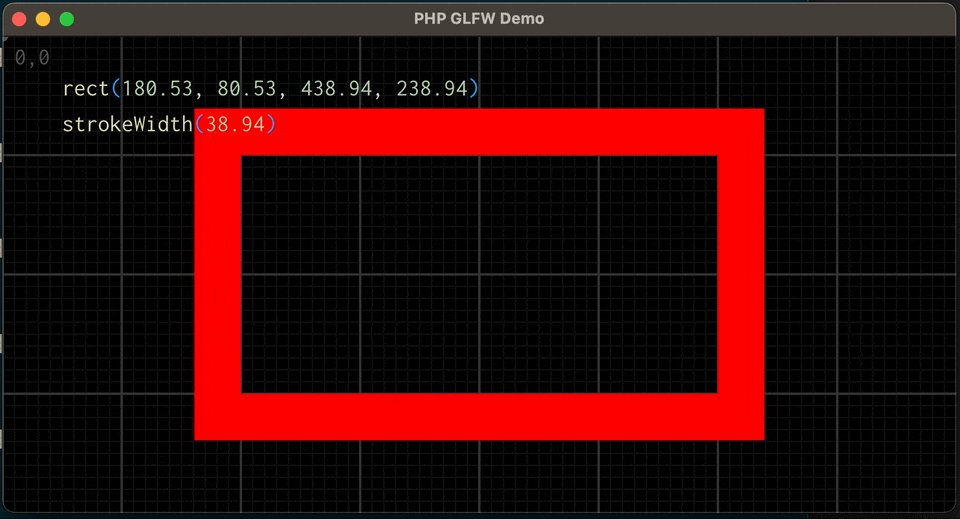
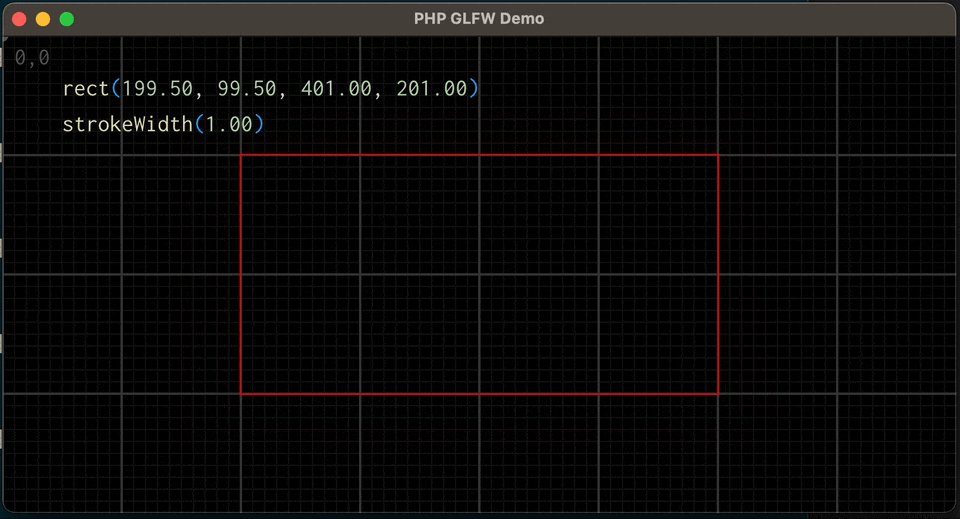
The stroke width is the thickness of the stroke. The default stroke width is 1.0. The stroke width is always centered on the path, meaning that half of the stroke width is drawn on the inside of the path, and half on the outside.

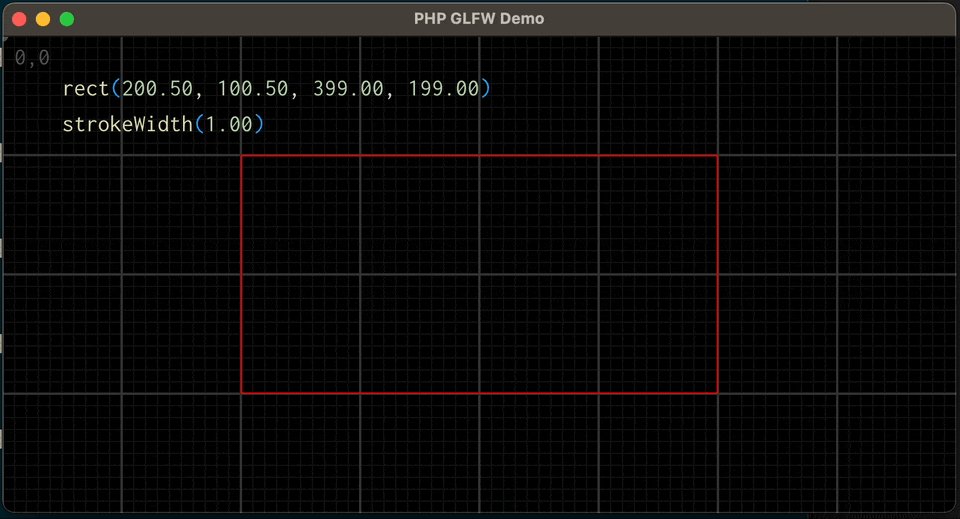
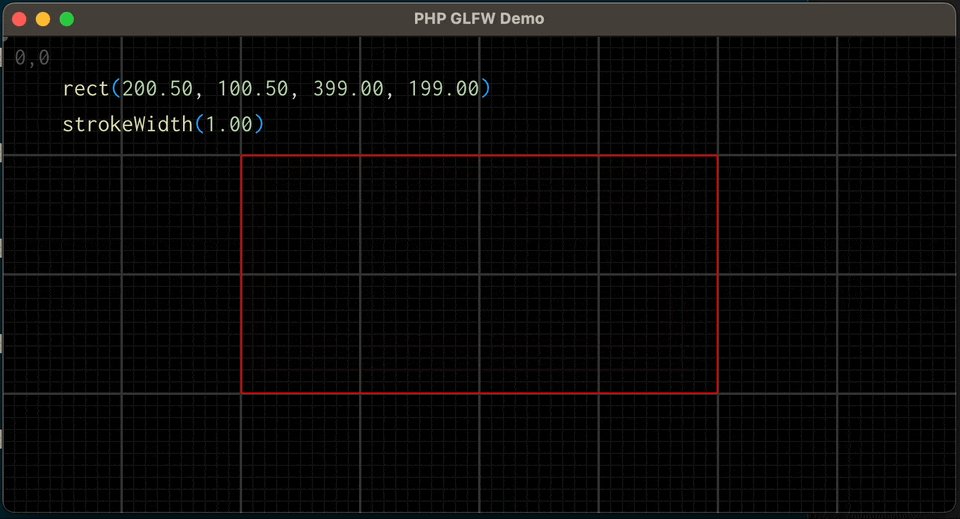
Stroke Inside and Outside¶
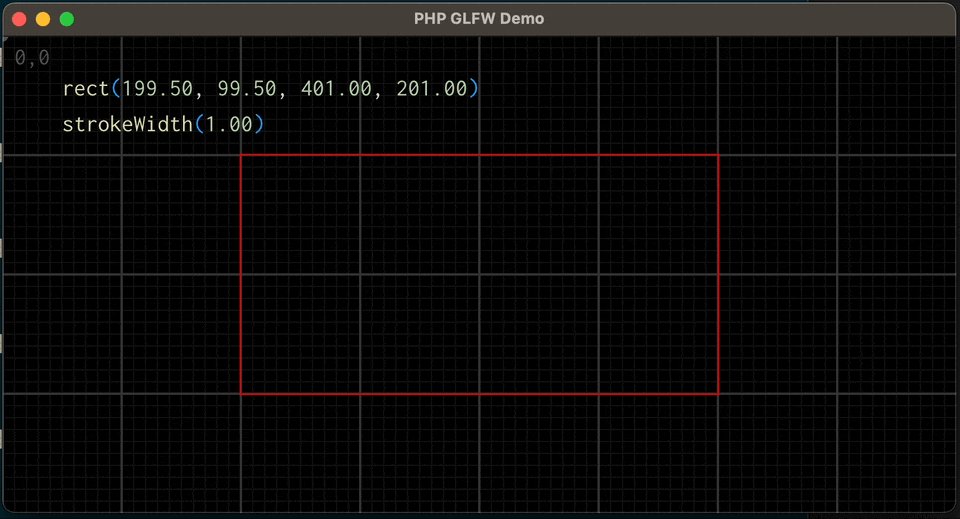
Again, the stroke width is always centered on the path so if you want to draw a stroke that is entirely inside or outside the path, you need to adjust the path itself.
To draw a stroke that is entirely inside the path, you need to move the path inwards by half the stroke width.

$rectX = 200;
$rectY = 100;
$rectWidth = 400;
$rectHeight = 200;
$strokeWidth = 20;
$vg->beginPath();
$vg->rect(
$rectX + $strokeWidth / 2,
$rectY + $strokeWidth / 2,
$rectWidth - $strokeWidth,
$rectHeight - $strokeWidth
);
$vg->strokeColor(VGColor::red());
$vg->strokeWidth($strokeWidth);
$vg->stroke();
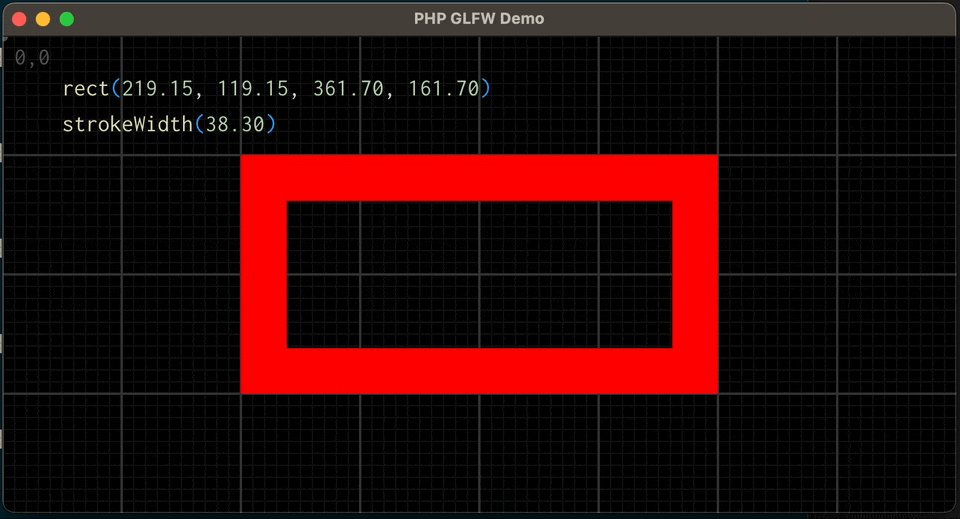
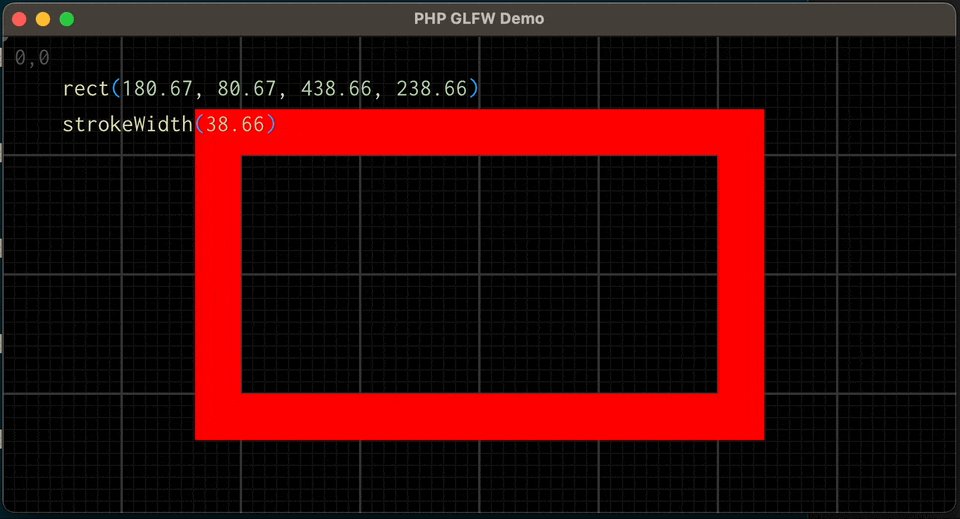
To draw a stroke that is entirely outside the path, you need to move the path outwards by half the stroke width.

$rectX = 200;
$rectY = 100;
$rectWidth = 400;
$rectHeight = 200;
$strokeWidth = 20;
$vg->beginPath();
$vg->rect(
$rectX - $strokeWidth / 2,
$rectY - $strokeWidth / 2,
$rectWidth + $strokeWidth,
$rectHeight + $strokeWidth
);
$vg->strokeColor(VGColor::red());
$vg->strokeWidth($strokeWidth);
$vg->stroke();