Color Gradients¶
Gradients allow you to fill shapes with colors that smoothly transition from one to another. You can use gradients to paint any path (unfortunately, text is not yet supported), and we support two types: linear and radial.
One important thing to note: when you use gradients in PHP-GLFW's Vector Graphics API, the position and size of your shape don't change the gradient itself. Instead, they affect how the gradient maps onto your shape. It's a bit like stretching out a large sheet of gift wrap and then using your shape to cut out a piece of it.
Images follow a similar concept; check out Images & Graphics.
Linear Gradients¶
A linear gradient requires just two points to work: where it starts and where it ends.
php examples/vg/gradient_linear.phpGradients, just like images/textures, are applied using a VGPaint object.
To create a linear paint:
$x1 = 50;
$y1 = 150;
$x2 = 350;
$y2 = 450;
$color1 = new VGColor(0.051, 0.682, 0.914, 1.0);
$color2 = new VGColor(0.169, 0.961, 0.596, 1.0);
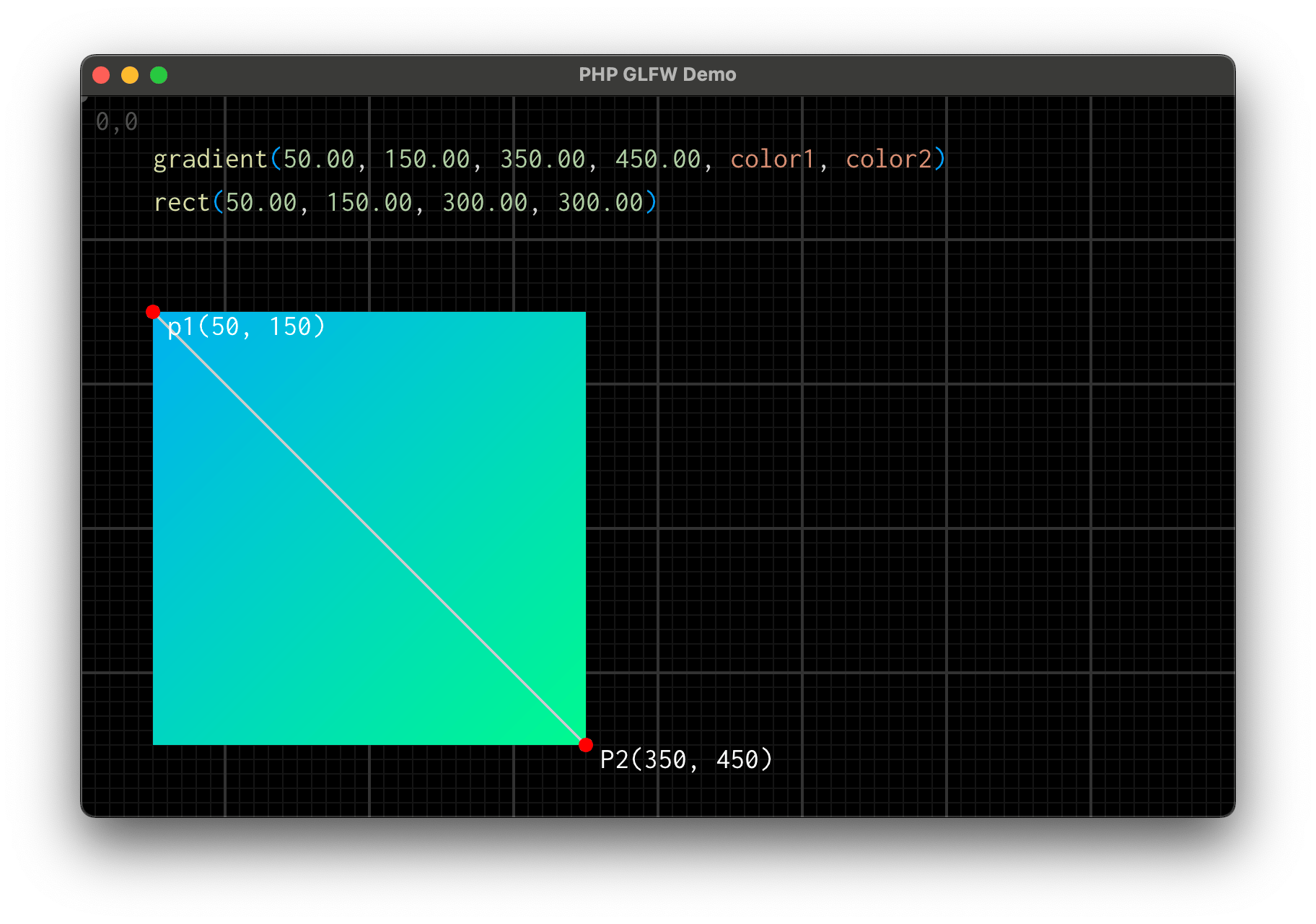
$paint = $vg->linearGradient($x1, $y1, $x2, $y2, $color1, $color2);
This paint can then be applied to all kinds of shapes.
Rectangles¶

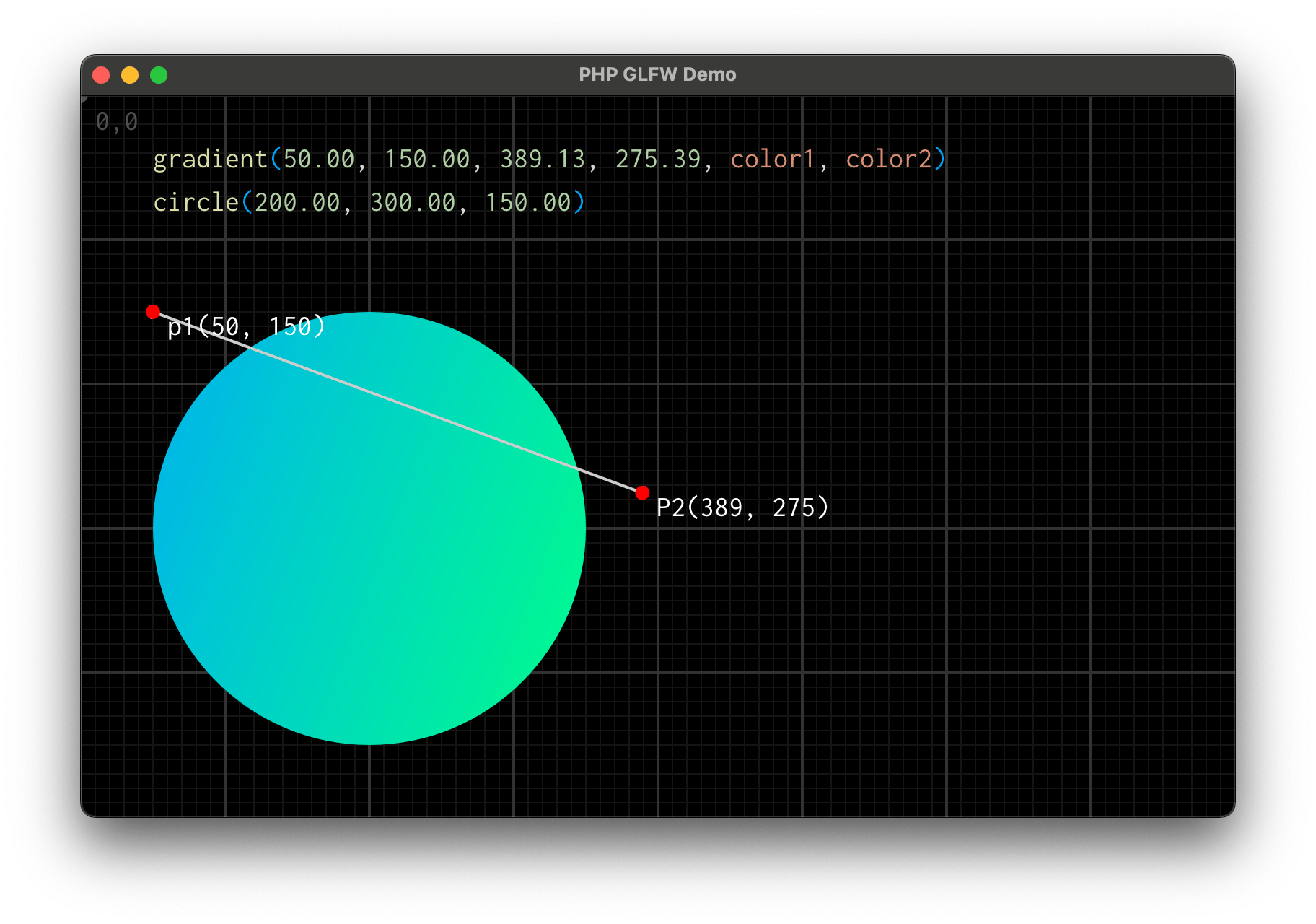
Circles¶

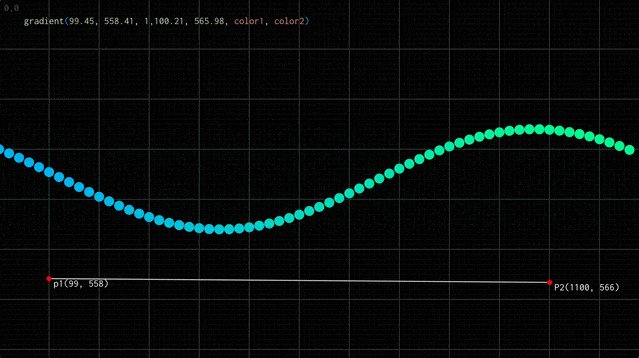
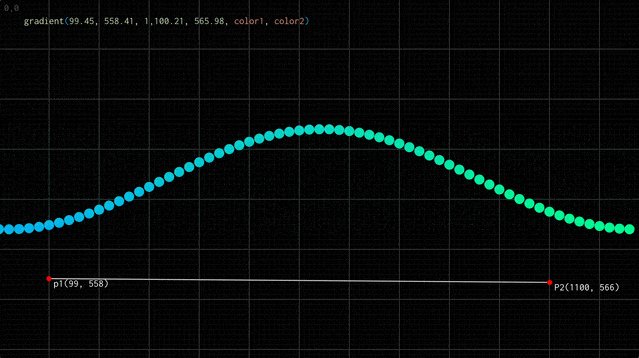
Rember the Vector Graphics API is a state machine, so you can reuse the paint object for multiple shapes.

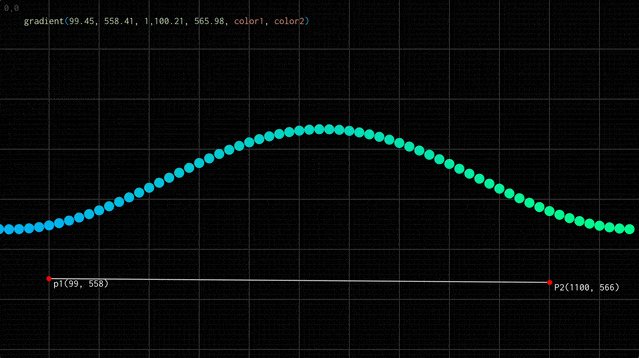
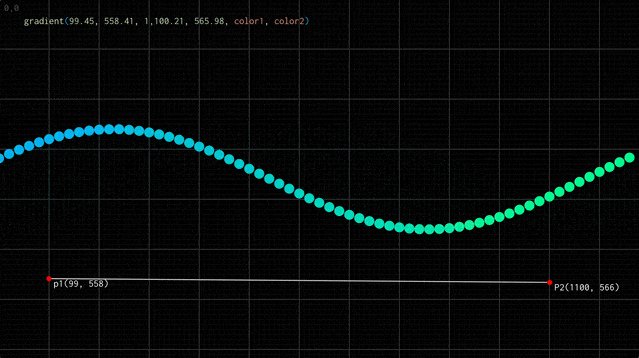
php examples/vg/gradient_wave.php$waveY = ExampleHelper::WIN_HEIGHT / 2;
$dotSize = 10;
$dotDistance = 20;
$waveLength = 0.1;
$vg->fillPaint($paint);
for($x = 0; $x < ExampleHelper::WIN_WIDTH; $x += $dotDistance) {
$value = sin($x * $waveLength / 20 + glfwGetTime());
$vg->beginPath();
$vg->circle($x, $waveY + $value * 100, $dotSize);
$vg->fill();
}
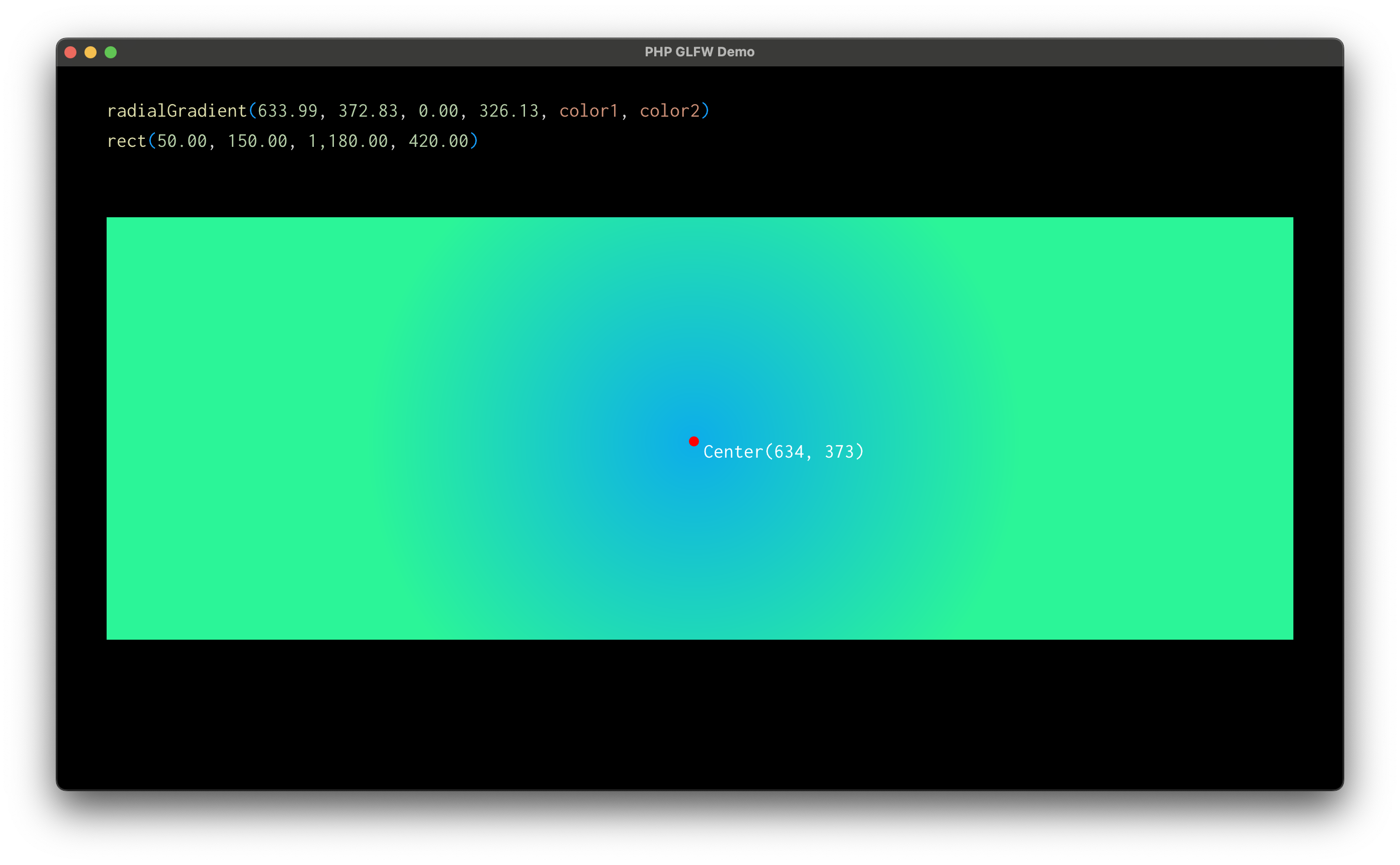
Radial Gradients¶
A radial gradient is created by defining a central point and a radius, resulting in a smooth transition of colors that radiates outward in a circular pattern from the center to the outer edge.

php examples/vg/gradient_radial.phpto create a radial paint: